iPadアプリ 「DropKit」を使ってみました
今回は、先月公開された教材作成アプリ「DropKit」をピコピコルームにも導入しましたので、実際に使った使用感を書いていきます。

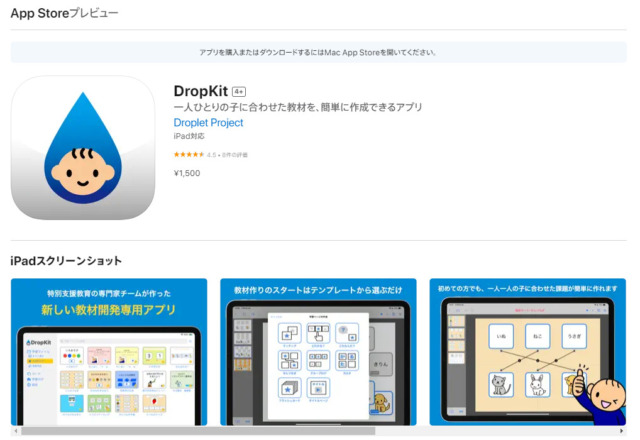
DropKitは、ドロップレット・プロジェクトさんが開発した”特別支援教育の現場向け”の教材作成アプリです。コミュニケーション支援アプリのDropTapと同様に、可愛らしいDropsシンボル・音声が標準で用意されていますし、すぐに教材作成に取り掛れるようにサンプルもたくさん用意されています。
以降は私自身の個人的な感想を含みます。
このアプリを使い始めてからまだ2~3時間程度ですので、はじめてこのアプリに触れた一ユーザーの感想としてお読みくださいね。
では、早速実際の画面を見ていきましょう。
最初の画面

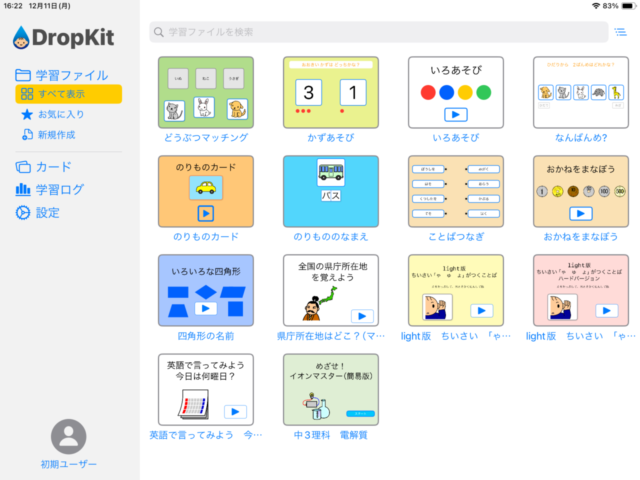
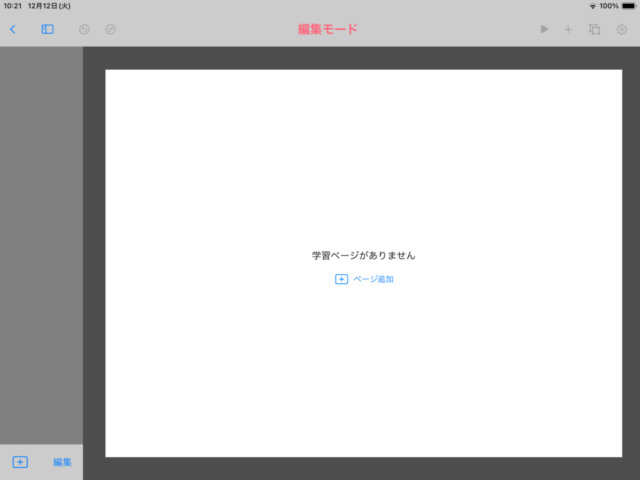
これはアプリを開いてすぐの画面。
あらかじめ教材のサンプルが用意されているので、どんなことができるんだろう?と内容を確認しながら操作に慣れてくことができます。
新規作成
最初の画面の左側のメニューから、「新規作成」をタップするとまっさらな状態から作成をスタートできます。

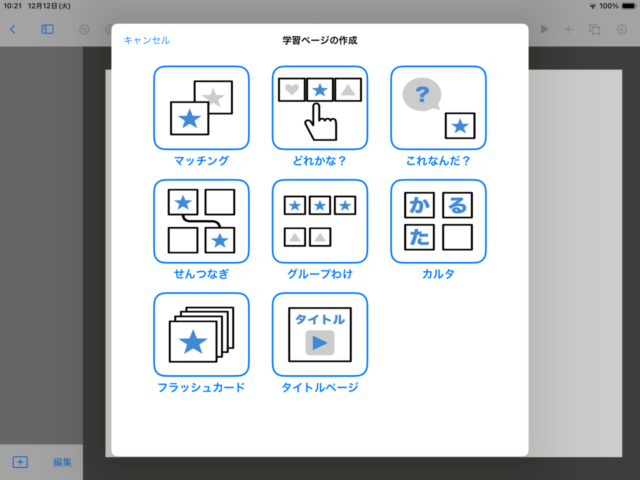
画面中央の[+]ページ追加または、左下の[+]マークを押すと、学習ページのパターンが表示されるので、使いたいものを選んで編集していきます。

続いて、それぞれの学習ページについて簡単に紹介していきます。
学習ページ
マッチング
同じ仲間を選んでいく学習ページです。

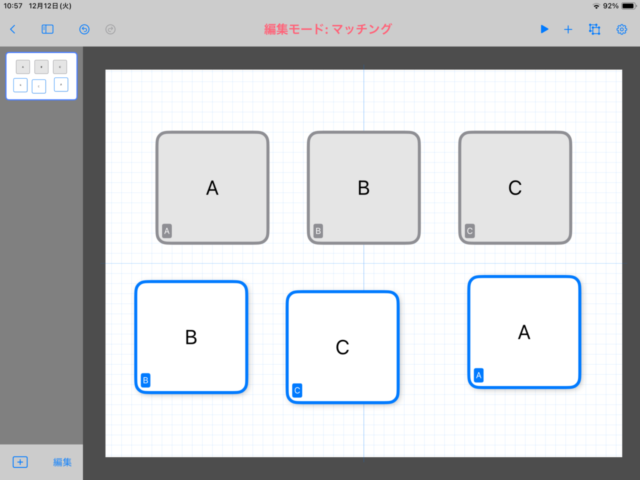
学習ページを選んだ時点で、あらかじめA・B・Cの3組のオブジェクトが用意されています。
こちらにそれぞれイラストや文字を入れていくだけで簡単に作成することができます。
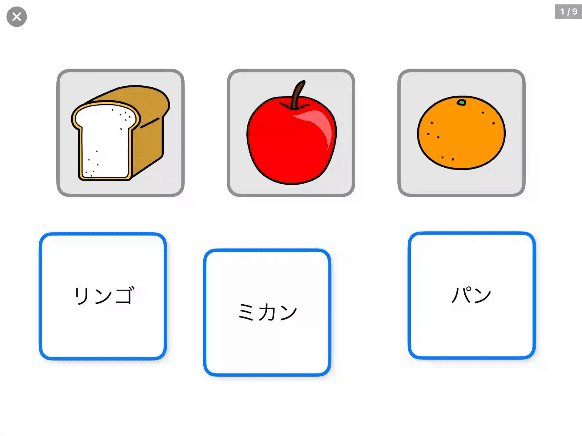
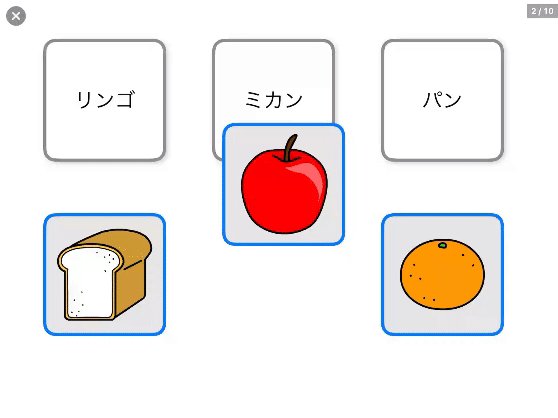
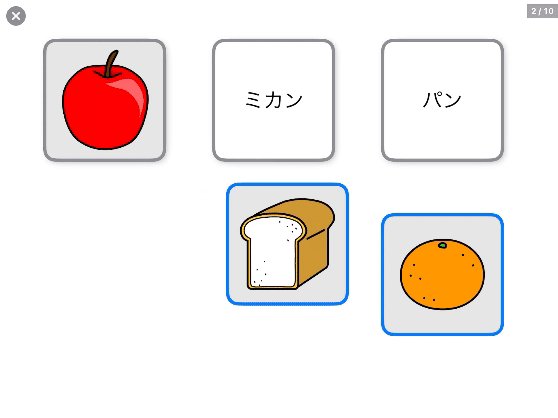
練習がてら作成してみたのがこちらです。

上のイラストのほうが”受け入れ側”のオブジェクトになっているので、これは「イラストの場所に、読み方のカードを移動させる」操作になります。
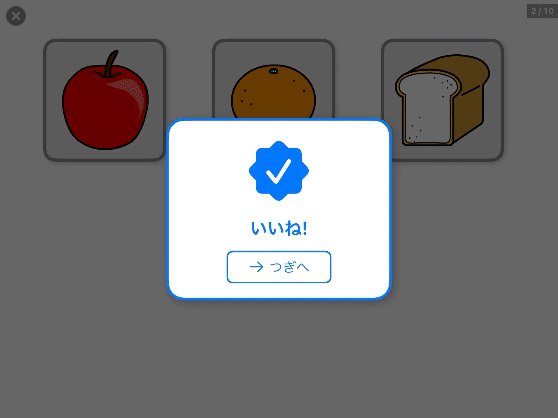
実際には、正解したときに音声による読み上げもされています。
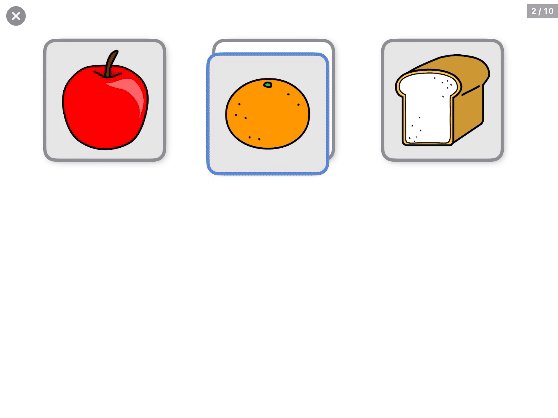
もちろん逆のパターンも作れます。

こちらは、「読み方の場所に、イラストのカードを移動させる」操作になります。
どれかな?
複数のカードから正解を選ぶ学習ページです。どれが正解なのかを設定する項目があります。

カードにイラストを追加したり、文字を表示したり、数を増やしたりと使い勝手がよさそうです。
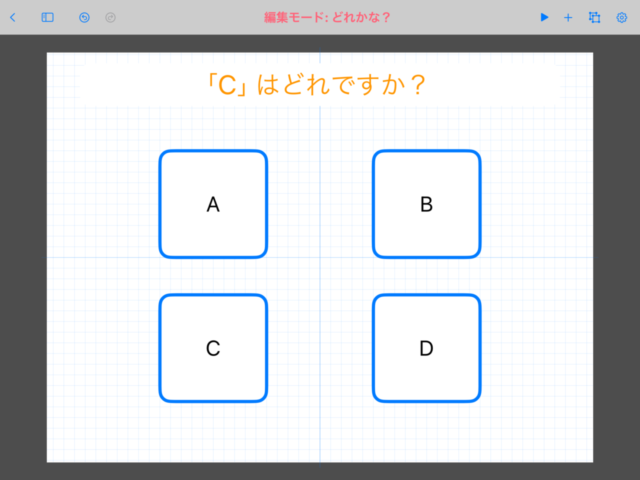
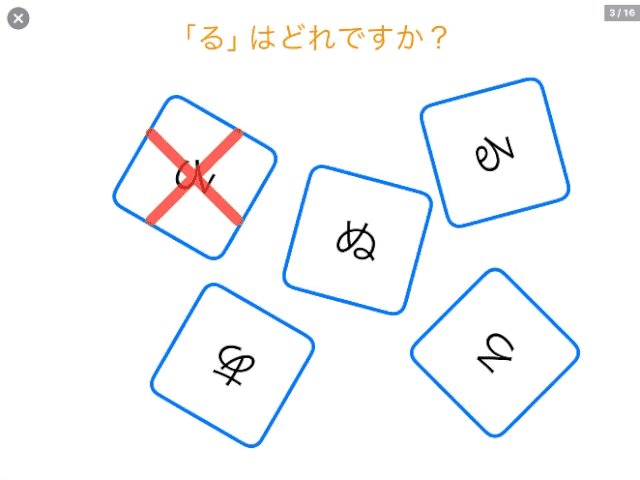
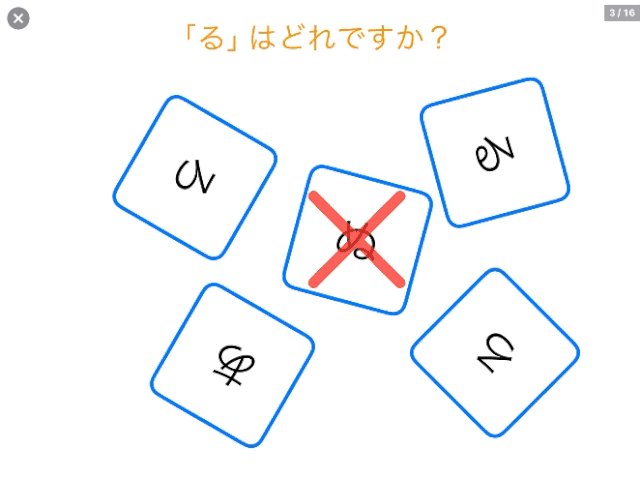
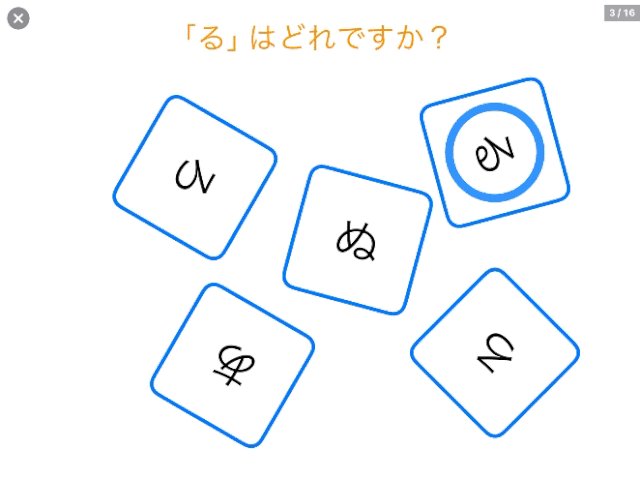
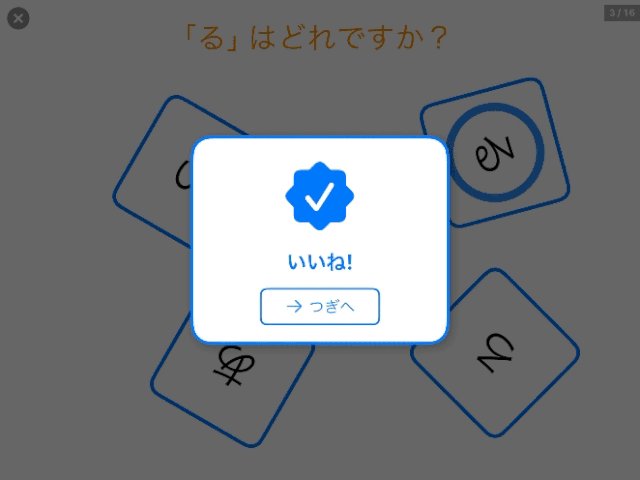
カードに大きくひらがなを表示して、傾きもつけてみて…似た形の文字から、正解を探す教材にしてみました。

こんな使い方はいかがでしょうか?
実際には、「ブー」とか「ピンポーン」とか音も鳴ってます。
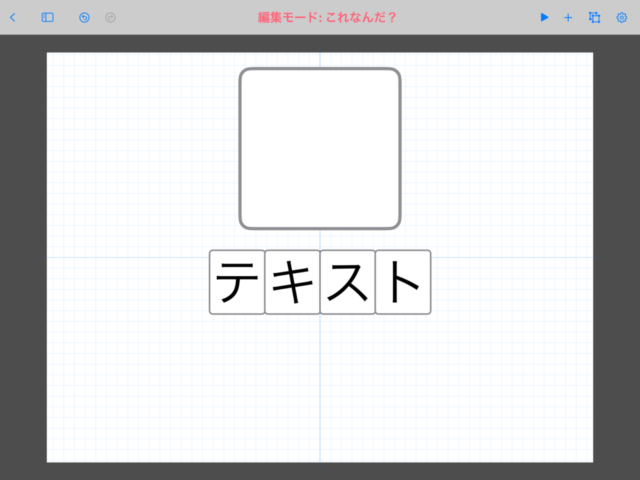
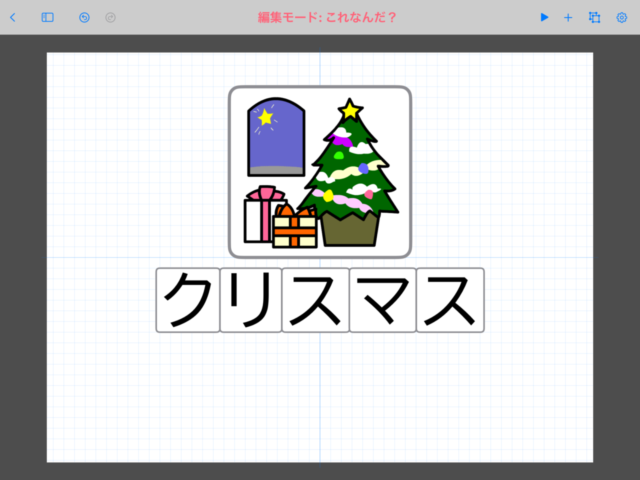
これなんだ?
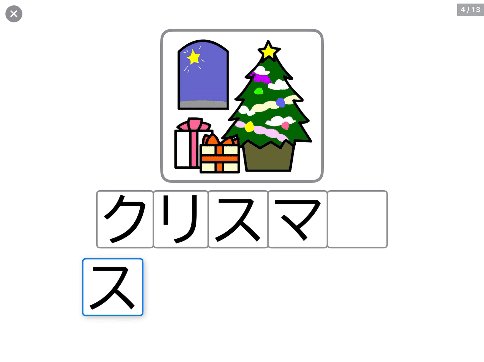
表示されているイラストを見て、正しい順番に文字を並べる学習ページです。

文字の部分は設定画面でテキストを入力するだけで、自動的に1文字ずつのパーツに分けてくれます。

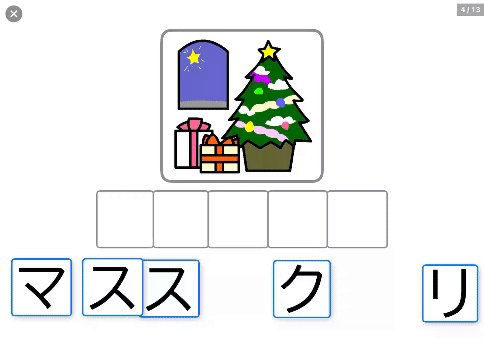
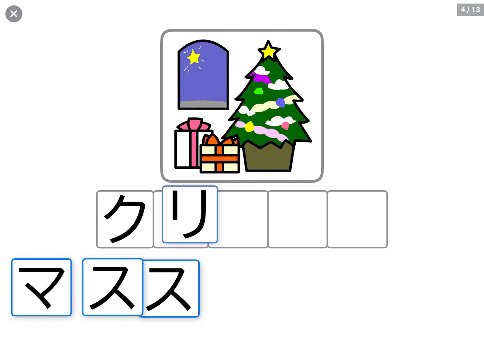
実際に利用するときの画面はこんな感じ。

バラバラに置かれた文字をマス目に持っていくと、ピタッと自動的にはまってくれます。
また、イラストをタップしたときに音声を読み上げるようにもできるので、音と文字を確認しながら練習することもできますね。
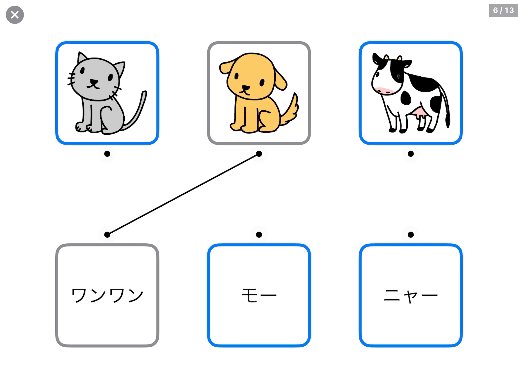
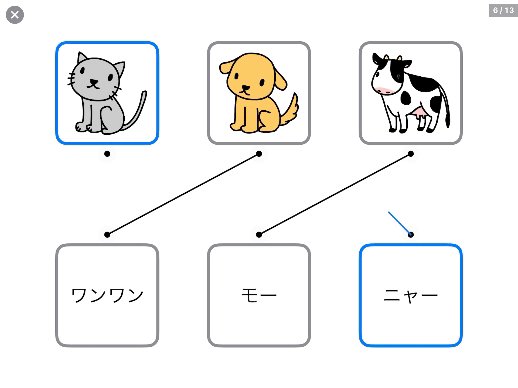
せんつなぎ
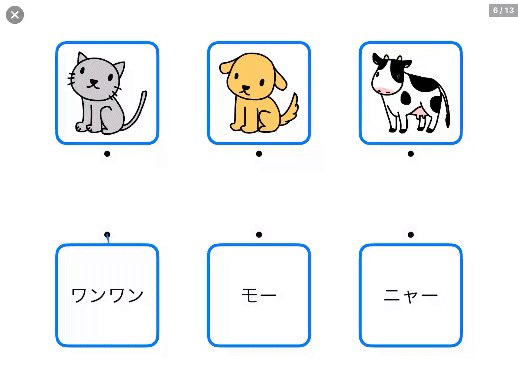
1:1に対応したもの同士を線でつなぐ学習ページです。

それぞれにイラストやテキストを追加できるので、イラストと文字をつなぐなんて使い方になりそうです。

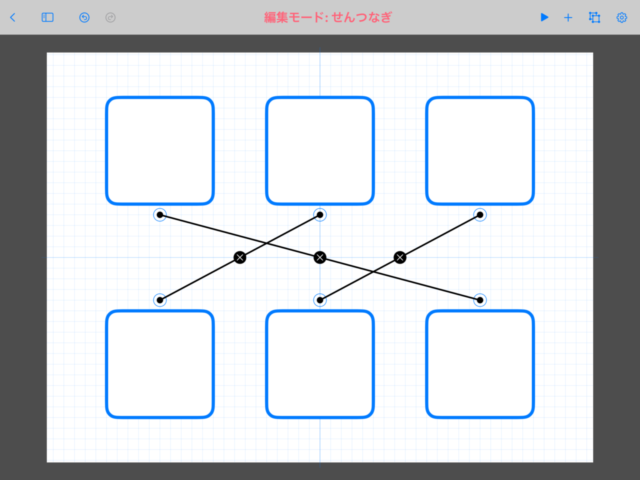
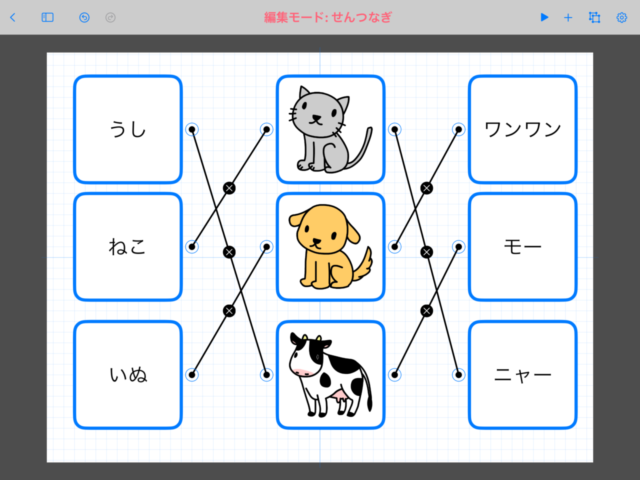
線の繋がる振場所は上下だけでなく、左右にすることもできます。

例えばこんな感じにも。
あまり詰め込みすぎると分かりにくくなってしまいますが、使い勝手が良さそうですね。
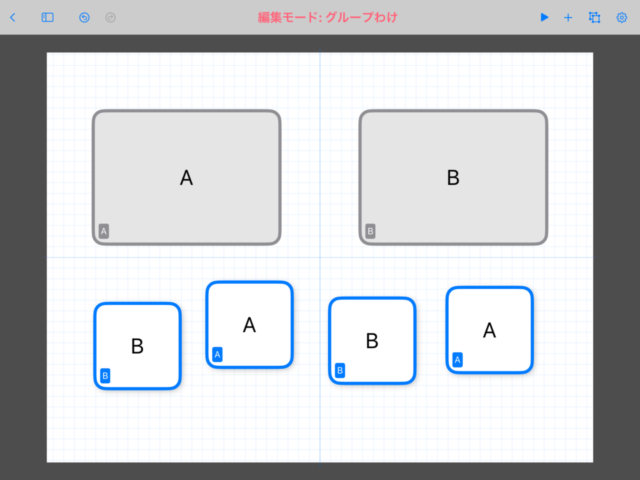
グループわけ
カードを同じグループに分けていく学習ページです。

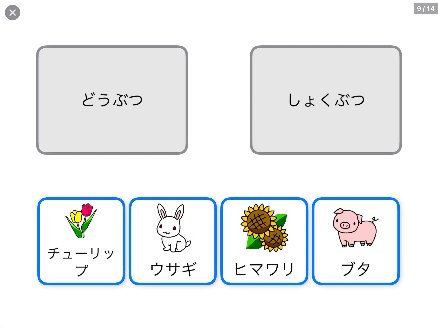
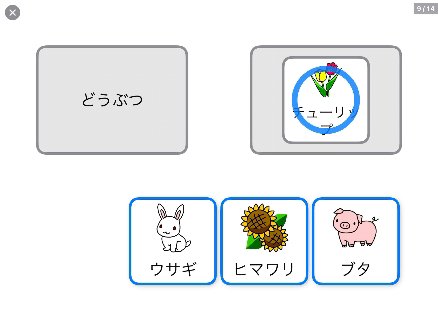
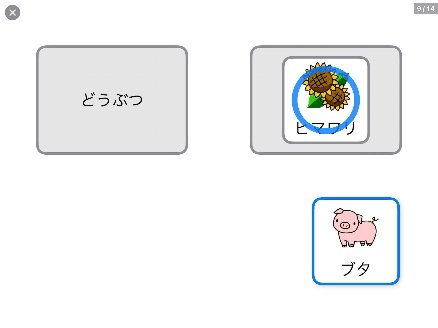
こんな感じで、グループ分けをする練習ができます。

グループやカードの数はもっと増やすこともできます。
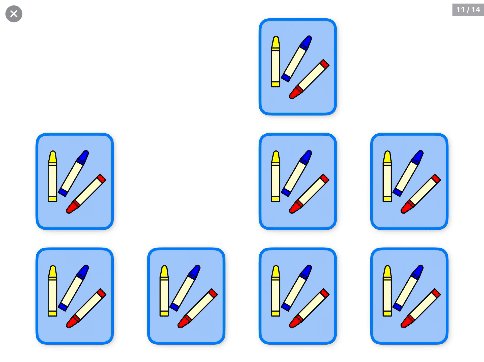
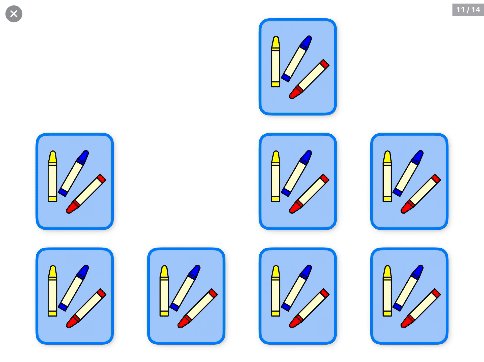
カルタ
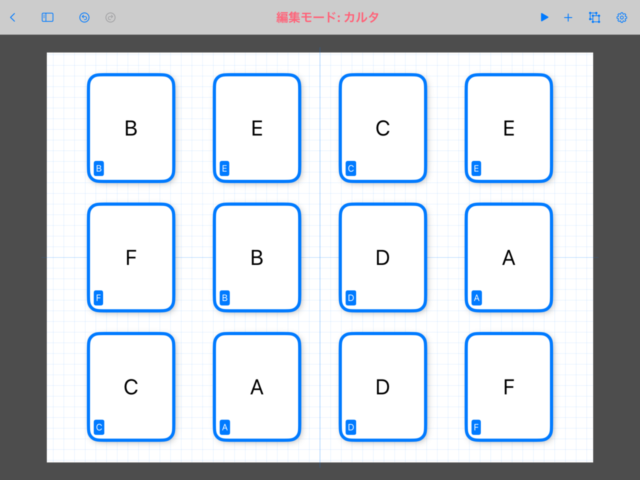
並べられたカードから同じものを選ぶ学習ページです。

同じイラストを設定しておくと神経衰弱のようになりますし、対応するカードの片方をイラスト・片方を読み方などにしておくと、カルタのような使い方ができますね。


こんな感じで作成していけます。
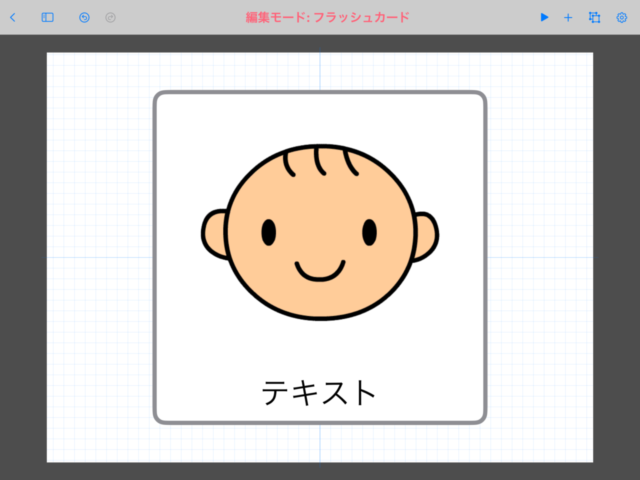
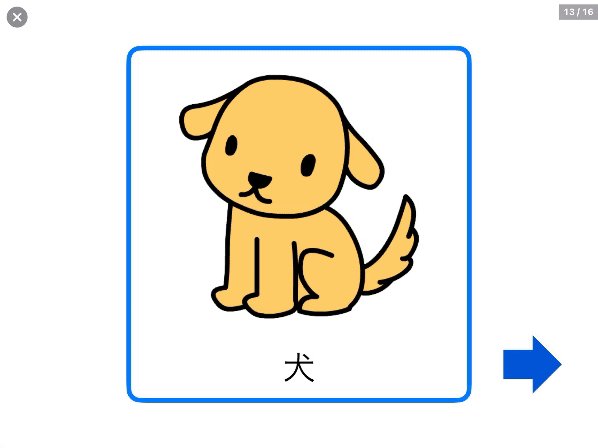
フラッシュカード
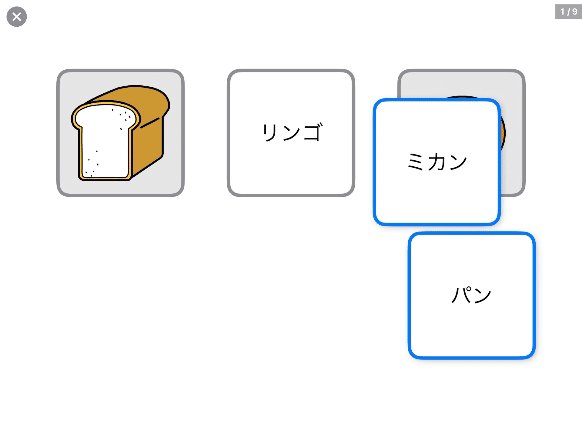
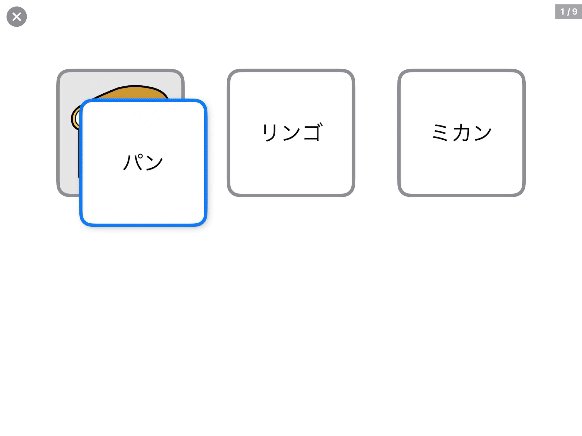
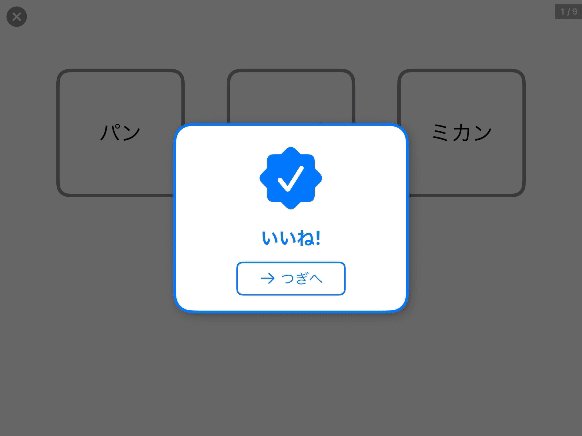
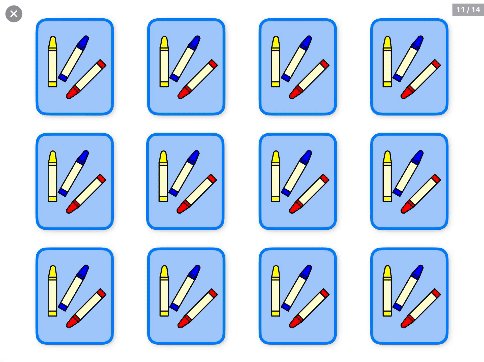
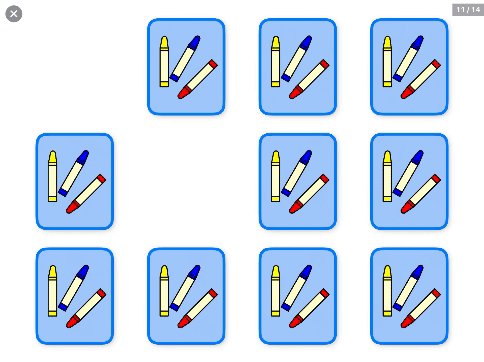
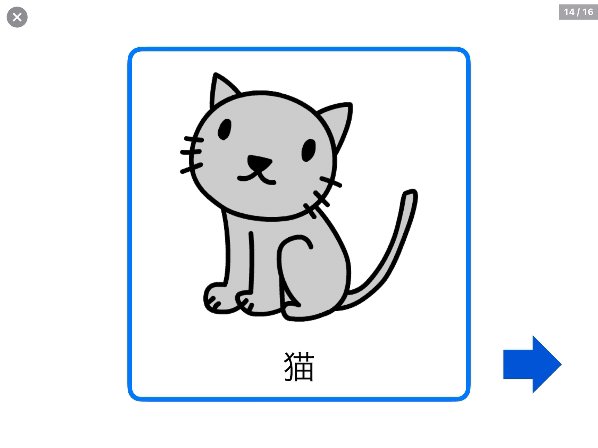
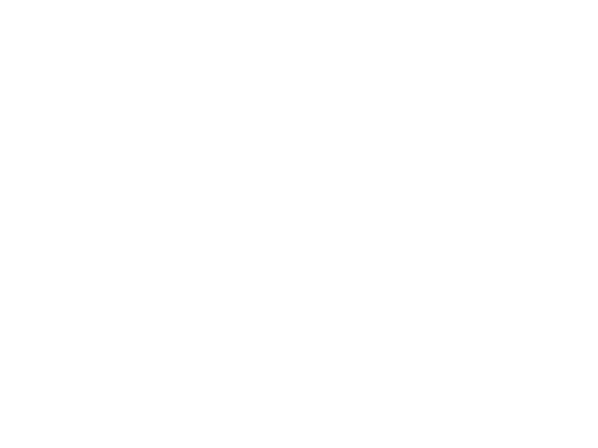
イラストと読み方を確認するフラッシュカードの学習ページです。

イラストと読み上げを確認する→次に進むといった使い方になるでしょうか。

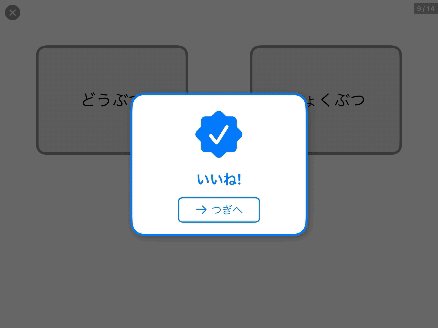
上記の例では、イラストカードをタップすると音声が読み上げられ、右下の矢印をタップすると次に進むようになっています。
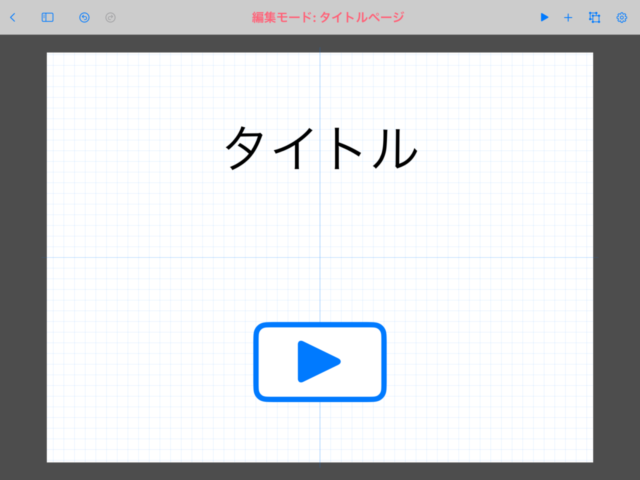
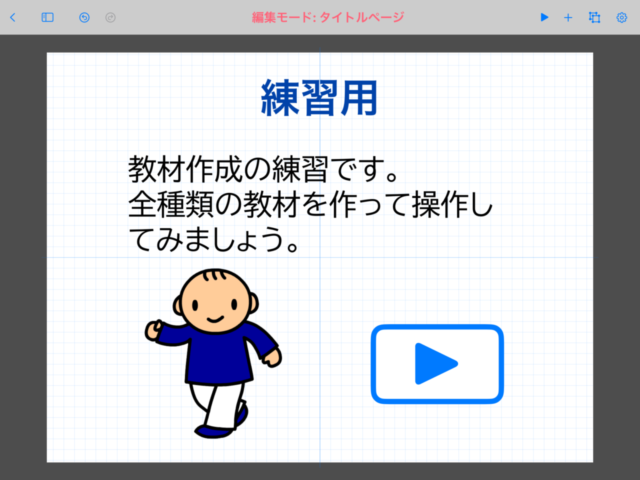
タイトルページ
各教材の最初に表示するタイトルページです。

ひとまずこんな感じにしました。

教材ごとにタイトルや説明書きを付けておくといいですね。
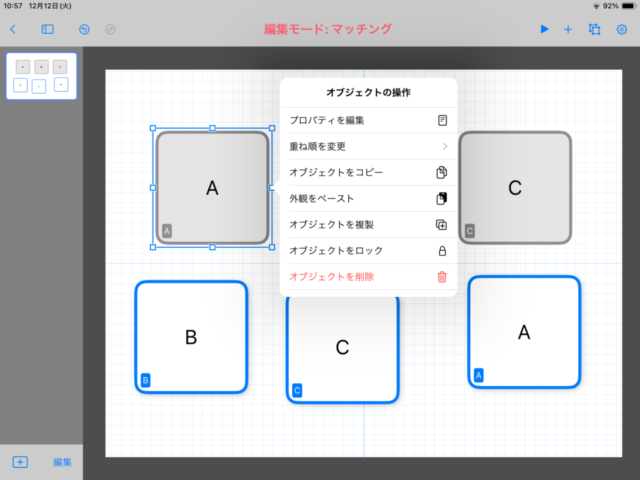
オブジェクトの設定
どの学習ページも共通ですが、オブジェクトを選んだ状態でもう一度タップすると操作のメニューが表示され、編集やコピー、複製などが選べます。

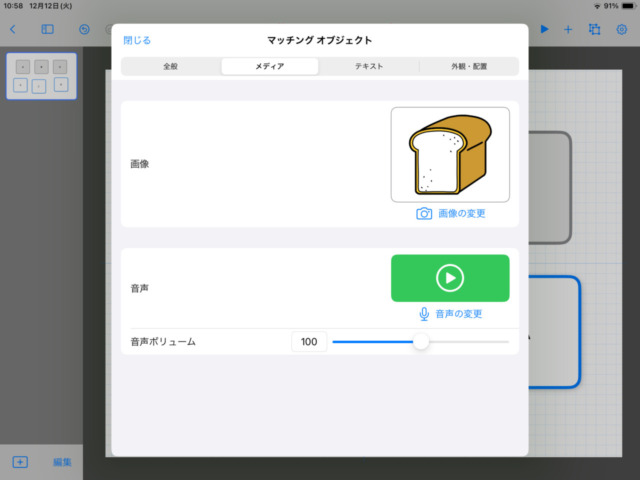
先程のメニューで「プロパティを編集」を選ぶか、オブジェクトをダブルタップすると編集画面が開きます。
ここでは、画像や音声をあらかじめ用意されているカードから選んできたり、自分で好きな画像や音声を録音したりできます。

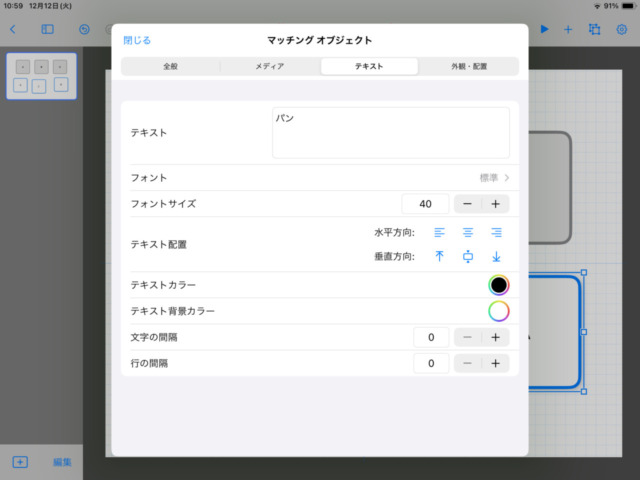
設定できる項目はかなり細かくて、表示されるテキスト、フォント(書体)、文字のサイズや外枠・背景色の変更などほとんどの箇所を変更することができます。

それから、右上のボタンから進める「選択モード」もカードをきれいに整列したいときにとても便利です。
選択モードになると、複数のオブジェクトをまとめて選んで、サイズを合わせたり、整列・均等配置などが簡単に行なえます。

もともとマス目も表示されているので位置合わせはしやすいですが、この機能を使えばピタッときれいに並んだ教材が作成できますね。
まとめ
DropKitは、教材を作成することに特化したアプリです。
最初からたくさんのサンプルやイラストカードを備えており、作成画面のインタフェースもわかりやすいので、個別の教材を作成するのにはとても使いやすいアプリだと感じました。
DropKitには無料体験版はなく、有料版の購入(1500円)が必要にはなります。
当ブログや他の紹介記事をご覧になって、良さそうだと思ったら購入してみてくださいね。
アプリの操作に関しては、実際に触って慣れるのが一番だと思います。
使っているうちにどんなことができるのか、どんな設定をすればいいのかがわかってきます。
また、YouTubeでは公式の紹介動画も用意されていますので、一通り見ながら操作してみるのもいいですね。
最初は大まかなところだけをいじってみて、慣れてきたらより細かい設定(フォント、外枠、背景色、行間などなど…)を調整していくと良いと思います。
今まで教材作成のアプリというと、BitsboardやSoundingBoardといったものがありましたが、海外製ということもありやや使いにくい印象もありました。
今回紹介したDropKitは痒いところに手が届く作りになっていますので、国産の教材作成アプリとしてこれからどんどん活用されていくと思います。
自前で教材を作成したい方はぜひ利用を検討してみてくださいね。
ドロップレット・プロジェクトさんのページはこちら



 https://www.youtube.com/@DropletProject-if1tf
https://www.youtube.com/@DropletProject-if1tf
 https://droptalk.net/?page_id=9933
https://droptalk.net/?page_id=9933